


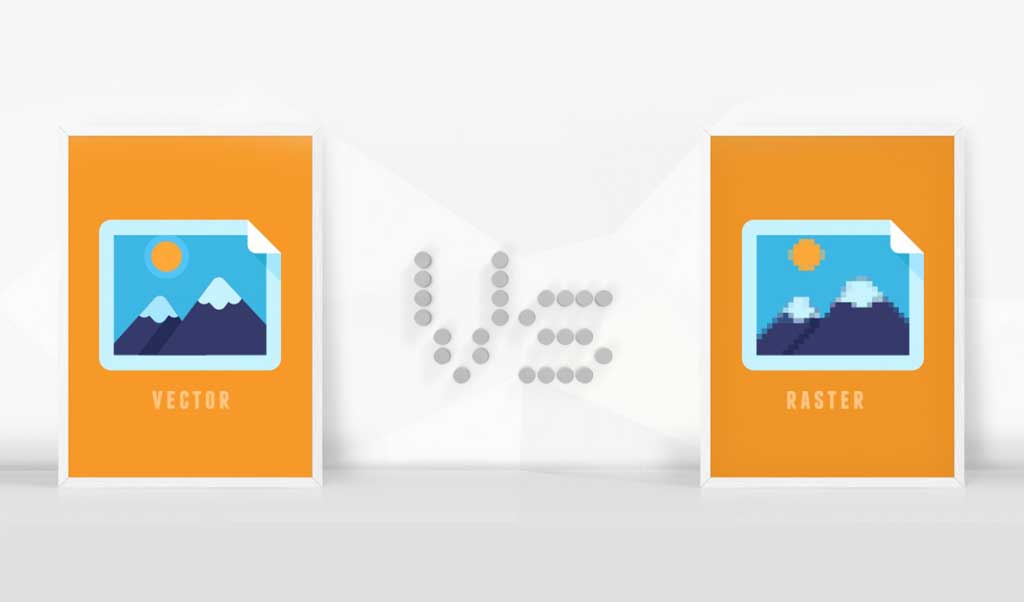
Hence, the greater the quality (resolution), the bigger the file size.įor that reason, bitmap files can be uncompressed or compressed (either lossy or lossless) resulting in a large variety (including sub-varieties) of popular file formats such as TIFF, BMP, PNG, JPEG, JBIG2, etc. Therefore, a bitmap image is technically defined by its width and height (in pixels) and by the amount of bits-per-pixel used for storing color information (“color depth”). Hence the name “ bitmap” used for files: the image is encoded as a “map of bits” holding the position and color of each and every pixel. Raster images are made of pixels (ordered in arrays or matrices), each pixel having its own coordinates and color, similar to how a mosaic is made out of small pieces of colored glass. Raster graphics images (or bitmaps) are based on the elementary concept of the pixel.Ī pixel (PICture ELement) is the smallest controllable “dot” or “point of color” or “unit” of a picture. Today we are going to explain the differences between raster graphics and vector graphics for our general public.


 0 kommentar(er)
0 kommentar(er)
